

En muchas de las compañías y oficinas de diseño más top en el planeta, algo está transformando la manera en que interactuamos y vemos la tecnología. Y no creo que eso vaya a detenerse este año 2025. Lo que sí está más que claro, es que el antes y el después está muy distante de otras comparaciones antes realizadas, lo digital y lo humano cada vez se unen a distancias muy breves y su relación cada vez se estrecha.
Los píxeles ahora se sienten
Evolución del Diseño UX/UI (2015-2025)
| Año | Tendencias | Enfoque |
|---|---|---|
| 2015 | Diseño plano, minimalismo | Usabilidad, simplicidad |
| 2017 | Experiencias móviles, micro-interacciones | Personalización, engagement |
| 2019 | Realidad aumentada (AR), diseño conversacional | Inmersión, accesibilidad |
| 2021 | Inteligencia artificial (IA), diseño ético | Eficiencia, responsabilidad |
| 2023 | Interfaces emotivas, sostenibilidad | Bienestar, impacto ambiental |
| 2025 | Interfaces neurales, realidad mixta, diseño predictivo | Conexión humano-tecnología, inclusión |
La de aquí es una pequeña tabla, para entrar en contexto, de como el diseño y la tecnología han ido avanzado exponencialmente de la mano a medida que los años se nos han caído en el calendario. También podemos darnos cuenta de los intereses que persigue el mismo y de como atacan a ciertos campos.
La Vitamina del Diseño en la Actualidad
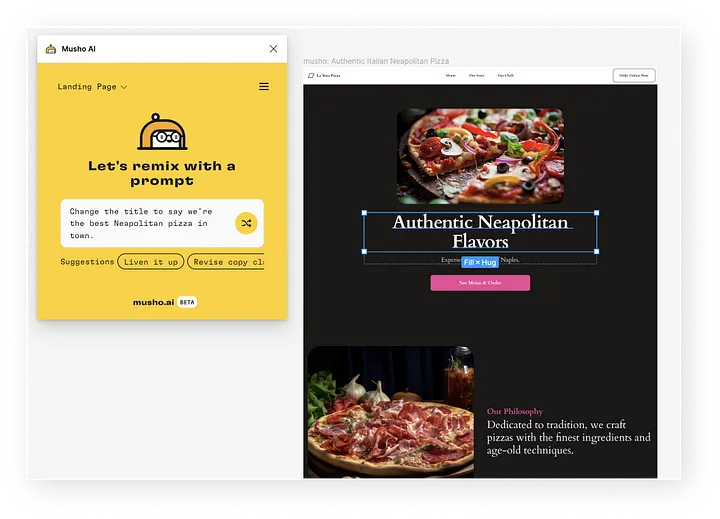
Y sí, hablo de la inteligencia artificial, la dueña del brutal cambio de la manera de afrontar el proceso creativo con el que pelea todo diseñador de interfaces.
" En 2023, un prototipo complejo demoraba llevaba semanas. Hoy, con la IA asistente se genera en minutos, permitiéndonos enfocarnos en la innovación estratégica."
Impacto de la IA en el Flujo de Trabajo
| Tarea | Año | Tiempo Tradicional | Tiempo con IA | Mejora en Eficiencia |
|---|---|---|---|---|
| Prototipado | 2023-2025 | 40 hrs | 8-20 hrs | 100% → 400% |
| Testing de Usuario | 2023-2025 | 30 hrs | 6-15 hrs | 100% → 400% |
| Investigación UX | 2023-2025 | 50 hrs | 12-30 hrs | 67% → 317% |
| Iteraciones de Diseño | 2023-2025 | 25 hrs | 5-15 hrs | 67% → 400% |

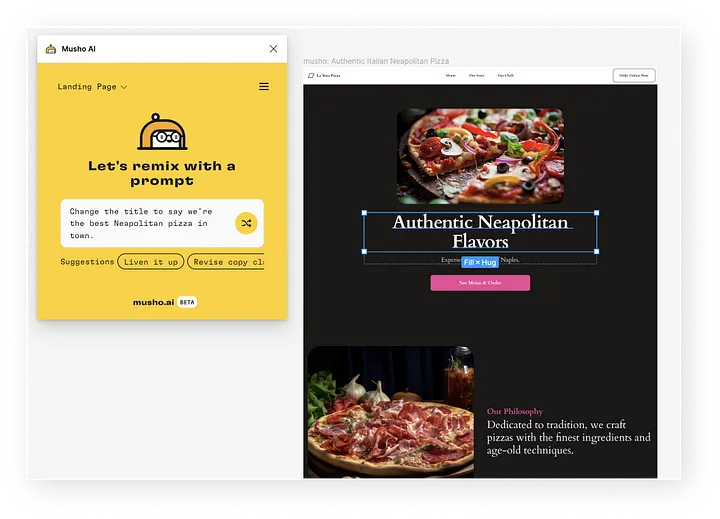
Foto: Uxplanet
Algunas herramientas ya se acercan a modelos y proyectos con mós excatitud poniendo en las manos de los creativos procesos conceptuales, creación de recursos básicos, y hasta interfaces completamente utilizables.
Las interfaces con rostro
Las interfaces (UI) emotivas representan el siguiente ese gran salto en la experiencia de usuario. Utilizando herramientas y características que permiten a los usuarios ir más lejos en su relación con los dispositivos, ejemplo de ello son sensores biométricos y algorítmos avanzados de reconocimiento emocional, estas interfaces o funcionalidades pueden:
- Detectar estados de ánimo a través de expresiones faciales
- Ajustar colores y layouts según el nivel de estrés
- Personalizar contenido basado en patrones emocionales
Casos de Éxito en Interfaces Emotivas
Y como dice el dicho “Ver para creer”, algunas de las compañías de uso común son testimonio viviente de la aplicación de muchas de estas características y herramientas para la perfección de los caminos a una experiencia de usuario que compenetre en los niveles que nunca se ha llegado con el usuario.
Netflix
El caso del gigante del entretenimiento audiovisual se ha tomado la tarea investigar como poder personalizar la experiencia de entretenimiento adaptándose al estado de ánimo del usuario. Y lo ha logrado usando "Mood Adaptive", una tecnología que analiza expresiones faciales, patrones de comportamiento de los usuarios, e incluso podría integrar datos de los wearables de este usuario para detectar emociones. Lo cual, claro, lo usan luego para recomendar contenidos más idóneos y de interés, mejora del bienestar del usuario al ofrecer contenido adecuado a su estado emocional.
Apple
Los de la manzanita no se me quedan atrás, andan tras el desarrollo de un sistema operativo más intuitivo y personalizado que responda a las emociones del usuario.EmotiOS quien proyecto ser el futuro del desarrollo de Apple se basa en sensores avanzados para detectar micro-expresiones faciales, nada una versión PC de “Lie to Me”, serie que no tiene desperdicio, además de eso obtiene datos biométricos desde tu Apple Watch. Estas funciones llegarán a acomodar a los usuarios aún más logrando una interacción más natural con los dispositivos, adaptación de la interfaz y las funciones a las necesidades emocionales del usuario.
Este viejo conocido anda enfrascado en varios frentes de trabajo, pero se han dirigido aún más hacia la productividad, como campo de perfeccionamiento, mediante herramientas que se ajustan al nivel de estrés del usuario. "Workspace Harmony" es una herramienta que analiza el lenguaje, los patrones de uso y la agenda del usuario para detectar el estrés, como una secretaria, pero sin que puedas piropearla. Esto, comprobado en sus usuarios, previene el agotamiento laboral y las altas exposiciones a tareas estresantes, mejora de la eficiencia y el bienestar de colaboradores y supervisores.
El llamado al cambio climático no es cliché. La sostenibilidad en UX/UI ya no es opcional.

Foto: Cableando
Las estadísticas muestran un impacto significativo. La sostenibilidad en UX/UI se ha convertido en una de las lanzas del ejército romano, dejando de ser una simple opción y tomando protagonismo. No es suficiente con crear interfaces atractivas y funcionales y llenas de amor, jeje. Ahora, los diseñadores y otros profesionales deben considerar el impacto que produce en el medio ambiente los productos que diseñan. Las estadísticas revelan la importancia de tener en cuenta los deseos de los usuarios, quienes prefieren sitios web rápidos, fáciles de usar y que consuman menos datos y esfuerzo. Esto se traduce directamente en una reducción del consumo de energía y, por supuesto, en menor huella de carbono en este, ya deteriorado planeta. Queda más que claro entonces que es fundamental optimizar el rendimiento del sitio web, facilitar la navegación y priorizar la accesibilidad. De esta manera, se crea una experiencia digital más eficiente, que sea responsable y amigable con el medio ambiente, beneficiando a todos, tanto a los usuarios como al planeta.
Inclusividad por Diseño

Foto: Medium
La inclusividad, término controversial, asignada a discapacidades fisicas y motoras se mueve en un amplio mundo que la ignorancia mantiene en el anonimato. Desde el diseño no es más que la ampliación de los segmentos de públicos que antes no veíamos, y se ha convertido en una columna para lo que representa el diseño en la actualidad.
"Las interfaces no se adaptan a la discapacidad, se diseñan desde la perspectiva de la diversidad humana."
Métricas de Inclusividad en Diseño
| Categoría | Métrica | Descripción | Objetivo |
|---|---|---|---|
| Accesibilidad Visual | Contraste de colores | Ratio de contraste entre texto y fondo | Mínimo 4.5:1 para texto estándar |
| Tamaño de fuente | Escala de tipografía adaptable | Mínimo 16px base, escalable | |
| Espaciado | Interlineado y márgenes | 1.5 veces el tamaño de fuente | |
| Accesibilidad Cognitiva | Legibilidad | Nivel de lectura (Flesch-Kincaid) | Puntuación 60-70 |
| Estructura clara | Jerarquía visual y navegación | Máximo 3 niveles de navegación | |
| Tiempo de carga | Velocidad de procesamiento | < 3 segundos | |
| Diversidad Cultural | Representación | % de imágenes inclusivas | >40% de diversidad |
| Idiomas | Soporte multilingüe | Mínimo 3 idiomas principales | |
| Localización | Adaptación cultural | Personalización por región | |
| Usabilidad Universal | Compatibilidad | Soporte de tecnologías asistivas | 100% compatible con WCAG 2.1 |
| Entrada alternativa | Métodos de interacción | Mínimo 2 alternativas | |
| Retroalimentación | Sistemas de feedback | Múltiple formato (visual/audio) |
Tendencias que no veias venir este 2025
Interfaces Neurales
La próxima generación de interfaces usuario-tecnología está sacudiendo la forma en que nos relacionamos con la tecnología mediante tres avances fundamentales:

El control mental directo, sí lo que leíste, que permite a los usuarios manipular dispositivos y aplicaciones simplemente con el pensamiento a través de interfaces neurales no invasivas e invasivas (Neuralink de Elon Munsk ya logró este primer implante). El feedback háptico avanzado, que proporciona sensaciones táctiles mediante dispositivos de alta precisión y campos de fuerza localizados. La integración sensorial completa, esta no es más que la mezcla de estímulos visuales, auditivos y táctiles para crear interfaces verdaderamente inmersivas donde los límites entre lo físico y lo digital se pierden.
Realidad Mixta
La convergencia de realidades está redefiniendo nuestros espacios digitales a través de tres innovaciones transformadoras: La unión entre AR/VR (la realidad aumentada (RA) y la realidad virtual (RV)), están ya se encargan de traspasar lo real y lo virtual mediante flujos sin confusiones y camino más recto, permitiendo una experiencia mixta verdaderamente natural y más cercano a lo cotidiano. Los hologramas interactivos ahora son muy utilizados, estos proyectan o simulan escenarios digitales en 3D con los que podemos interactuar de manera táctil y precisa sin necesidad de dispositivos intermediarios. Y los espacios digitales tangibles, que transforman cualquier entorno en una interfaz computacional donde las superficies del diario se activan mediante información digital manipulable, creando ambientes responsivos que se adaptan dinámicamente a nuestras necesidades.
Diseño Predictivo
La inteligencia predictiva va de camino a cambiar de una vez y por toda la experiencia de usuario. - La anticipación de necesidades, con la utilización algoritmos avanzados de aprendizaje profundo para prever y preparar acciones antes de que el usuario las solicite, basándose en patrones de comportamiento y señales contextuales. Algo así utilizan algunas apps como WhatsApp y Word que autocompletan o sugieren frases que estas por poner. - El entendimiento del contexto, que ajusta dinámicamente interfaces y contenidos según el estado emocional, ubicación, hora del día y otros factores ambientales del usuario. - Y la adaptación en tiempo real, que modifica continuamente la experiencia según la variaciones sutiles que se encuentren en el comportamiento del usuario, sus niveles de atención y objetivos inmediatos.
Habilidades Críticas para un diseñador en este 2025
| Habilidad | Importancia | Aplicación Principal |
|---|---|---|
| IA y ML | Alta | Automatización y Personalización |
| Diseño Emotivo | Crítica | Conexión Humana |
| Neurociencia | Media | Interfaces Cerebrales |
| Sostenibilidad | Alta | Eficiencia Energética |
El futuro del UX/UI no se trata solo de tecnología, es profundamente humano. Somos conscientes que no estamos a la altura en la experiencia de usuario y esto es debido a que hemos descartado por mucho tiempo valores y características humanas que son el completamiento su compresión para el ofrecimiento de mejores condiciones para sus tareas cotidianas. "Estamos creando interfaces que no solo entienden lo que hacemos, sino quiénes somos."
Recursos y Referencias
- MIT Technology Review: "The Future of UX/UI 2025"
- Nielsen Norman Group: "Emotional Design Principles"
- Google AI Research: "Neural Interfaces in Design"
- Sustainable UX Movement: "Green Digital Design"
Este artículo forma parte de una serie "Futuro Digital 2025" que he querido crear para incorporar contenido referente al futuro del UI UX y las tecnologías asociadas. ¿Me gustaría que sugieras cualquier tema de tu interés referente a estos temas?


In many of the top design companies and offices on the planet, something is transforming the way we interact and view technology. And I don't think that is going to stop in this year 2025. What is more than clear is that the before and after is very distant from other comparisons made before, digital and human aspects are increasingly coming together at very short distances and their relationship is getting closer.
Pixels now feel
Evolution of UX/UI Design (2015-2025)
| Year | Trends | Focus |
|---|---|---|
| 2015 | Flat design, minimalism | Usability, simplicity |
| 2017 | Mobile experiences, micro-interactions | Personalization, engagement |
| 2019 | Augmented Reality (AR), conversational design | Immersion, accessibility |
| 2021 | Artificial Intelligence (AI), ethical design | Efficiency, responsibility |
| 2023 | Emotive interfaces, sustainability | Well-being, environmental impact |
| 2025 | Neural interfaces, mixed reality, predictive design | Human-technology connection, inclusion |
Here is a small table, to provide context, on how design and technology have been advancing exponentially hand in hand as the years have passed on the calendar. We can also see the interests it pursues and how they target certain fields.
The Design Vitamin of Today
And yes, I'm talking about artificial intelligence, the mastermind behind the radical change in how the creative process is approached by every interface designer out there.
"In 2023, a complex prototype used to take weeks. Today, with AI assisting, it's generated in minutes, allowing us to focus on strategic innovation."
Impact of AI on Workflow
| Task | Year | Traditional Time | Time with AI | Efficiency Improvement |
|---|---|---|---|---|
| Prototyping | 2023-2025 | 40 hrs | 8-20 hrs | 100% → 400% |
| User Testing | 2023-2025 | 30 hrs | 6-15 hrs | 100% → 400% |
| UX Research | 2023-2025 | 50 hrs | 12-30 hrs | 67% → 317% |
| Design Iterations | 2023-2025 | 25 hrs | 5-15 hrs | 67% → 400% |

Foto: Uxplanet
Some tools are already approaching models and projects more accurately, putting into the hands of creatives conceptual processes, creation of basic resources, and even fully usable interfaces.
The interfaces with a face
Emotive UI interfaces represent the next big leap in user experience. By using tools and features that allow users to go further in their relationship with devices, such as biometric sensors and advanced algorithms for emotional recognition, these interfaces or functionalities can:
- Detect moods through facial expressions
- Adjust colors and layouts based on stress levels
- Personalize content based on emotional patterns
Success Stories in Emotive Interfaces
As the saying goes, "Seeing is believing", some commonly used companies are living proof of the application of many of these features and tools to perfect paths to a user experience that penetrates to levels never reached with the user.
Netflix
The case of the audiovisual entertainment giant has taken on the task of investigating how to personalize the entertainment experience by adapting to the user's mood. And it has achieved this using "Mood Adaptive", a technology that analyzes facial expressions, user behavior patterns, and could even integrate data from the user's wearables to detect emotions. This, of course, is then used to recommend more suitable and interesting content, improving the user's well-being by offering content suitable to their emotional state.
Apple
The folks at the apple are not far behind, working on the development of a more intuitive and personalized operating system that responds to the user's emotions. EmotiOS, aspiring to be the future of Apple's development, is based on advanced sensors to detect microfacial expressions, somewhat like a PC version of “Lie to Me”, a series that is worth watching, in addition to obtaining biometric data from your Apple Watch. These functions will further accommodate users, achieving a more natural interaction with devices, adapting the interface and functions to the user's emotional needs.
This old acquaintance is involved in various fronts of work, but they have been moving towards productivity, as a field of improvement, by using tools that adjust to the user's stress level. "Workspace Harmony" is a tool that analyzes language, usage patterns, and the user's schedule to detect stress, like a secretary, but one you can't flirt with. This, proven in its users, prevents work burnout and high exposure to stressful tasks, enhancing efficiency and well-being of employees and supervisors.
The call for climate change is not a cliché. Sustainability in UX/UI is no longer optional.

Photo: Cableando
Statistics show a significant impact. Sustainability in UX/UI has become one of the spears of the Roman army, no longer a mere option but taking center stage. It is no longer enough to create attractive, functional interfaces filled with love, hehe. Now, designers and other professionals must consider the environmental impact of the products they design. Statistics reveal the importance of considering users' desires, who prefer fast, easy-to-use websites that consume less data and effort. This directly translates into a reduction in energy consumption and, of course, a lower carbon footprint on this already deteriorated planet. It is now more than clear that optimizing website performance, facilitating navigation, and prioritizing accessibility are fundamental. This way, a more efficient digital experience is created, one that is responsible and environmentally friendly, benefiting everyone, both users and the planet.
Designing for Inclusivity

Photo: Medium
Inclusivity, a controversial term assigned to physical and motor disabilities, moves within a vast world that ignorance keeps anonymous. From design, it is nothing more than the expansion of segments of audiences we didn't see before, and it has become a cornerstone for what design represents today.
"Interfaces are not adapted to disability, they are designed from the perspective of human diversity."
Inclusivity Metrics in Design
| Category | Metric | Description | Goal |
|---|---|---|---|
| Visual Accessibility | Color contrast | Contrast ratio between text and background | Minimum 4.5:1 for standard text |
| Font size | Adaptable typography scale | Minimum 16px base, scalable | |
| Spacing | Line height and margins | 1.5 times font size | |
| Cognitive Accessibility | Readability | Reading level (Flesch-Kincaid) | Score 60-70 |
| Clear structure | Visual hierarchy and navigation | Maximum 3 levels of navigation | |
| Loading time | Processing speed | < 3 seconds | |
| Cultural Diversity | Representation | % of inclusive images | >40% diversity |
| Languages | Multilingual support | Minimum 3 main languages | |
| Localization | Cultural adaptation | Region-specific customization | |
| Universal Usability | Compatibility | Support for assistive technologies | 100% compatible with WCAG 2.1 |
| Alternative input | Interaction methods | Minimum 2 alternatives | |
| Feedback | Feedback systems | Multiple formats (visual/audio) |
Trends You Didn't See Coming in 2025
Neural Interfaces
The next generation of user-technology interfaces is shaking up how we interact with technology through three fundamental breakthroughs:

Direct mind control, yes, what you read, allowing users to manipulate devices and applications simply with their thoughts through non-invasive and invasive neural interfaces (Elon Musk's Neuralink has already achieved this first implant). Advanced haptic feedback, providing tactile sensations through high-precision devices and localized force fields. Complete sensory integration, a mix of visual, auditory, and tactile stimuli to create truly immersive interfaces where the boundaries between the physical and digital blur.
Mixed Reality
The convergence of realities is redefining our digital spaces through three transformative innovations: The merging of AR/VR (augmented reality (AR) and virtual reality (VR)), now seamlessly blending the real and virtual through smooth flows and a more straightforward path, enabling a truly natural mixed experience closer to everyday life. Interactive holograms are now widely used, projecting or simulating 3D digital scenarios that we can interact with touch and precision without the need for intermediary devices. And tangible digital spaces, transforming any environment into a computational interface where everyday surfaces are activated through manipulable digital information, creating responsive environments that dynamically adapt to our needs.
Predictive Design
Predictive intelligence is on its way to revolutionize the user experience once and for all. - Anticipating needs, using advanced deep learning algorithms to predict and prepare actions before the user requests them, based on behavioral patterns and contextual signals. Some apps like WhatsApp and Word already use this to auto-complete or suggest phrases you are about to type. - Understanding context, dynamically adjusting interfaces and content based on the user's emotional state, location, time of day, and other environmental factors. - Real-time adaptation, continuously modifying the experience based on subtle variations in the user's behavior, attention levels, and immediate goals.
Critical Skills for a designer in this 2025
| Skill | Importance | Main Application |
|---|---|---|
| AI and ML | High | Automation and Personalization |
| Emotional Design | Critical | Human Connection |
| Neuroscience | Medium | Brain Interfaces |
| Sustainability | High | Energy Efficiency |
The future of UX/UI is not just about technology, it is deeply human. We are aware that we are not meeting the standard in user experience, and this is because we have long neglected human values and characteristics that complement the understanding for offering better conditions for their daily tasks. "We are creating interfaces that not only understand what we do, but who we are."
Resources and References
- MIT Technology Review: "The Future of UX/UI 2025"
- Nielsen Norman Group: "Emotional Design Principles"
- Google AI Research: "Neural Interfaces in Design"
- Sustainable UX Movement: "Green Digital Design"
This article is part of a series "Digital Future 2025" that I have wanted to create to incorporate content related to the future of UI UX and associated technologies. Would you please suggest any topic of your interest related to these matters?