Si eres desarrollador frontend u te ha tocado diseñar algo en páginas web, sabrás de la existencia de los gradientes para aplicar efectos agradables como una sensación de luz u sombra, pero CSS creció a tal punto que te permite dibujar gradientes con limites definidos.
Antes solo conocía de la existencia de los grados para rotar el sentido del gradiente, pero ahora sé que pueden dibujar más cosas.
If you are a frontend developer or have had to design something on web pages, you will know about the existence of gradients to apply pleasant effects such as a sensation of light or shadow, but CSS has grown to such a point that it allows you to draw gradients with defined limits. Before I only knew about the existence of degrees to rotate the direction of the gradient, but now I know that they can draw more things.


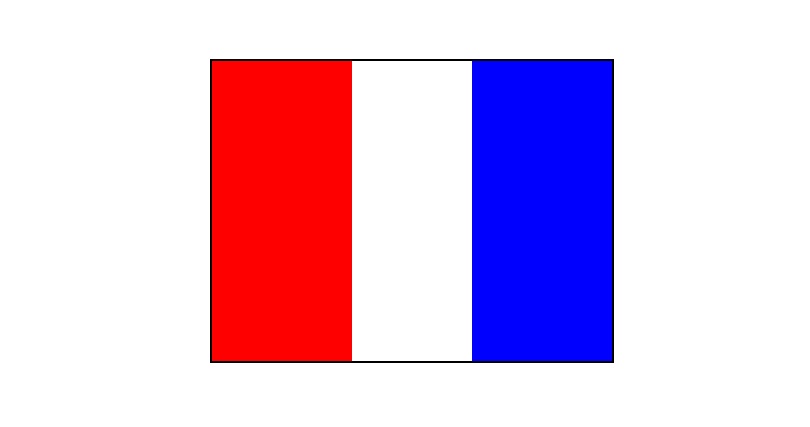
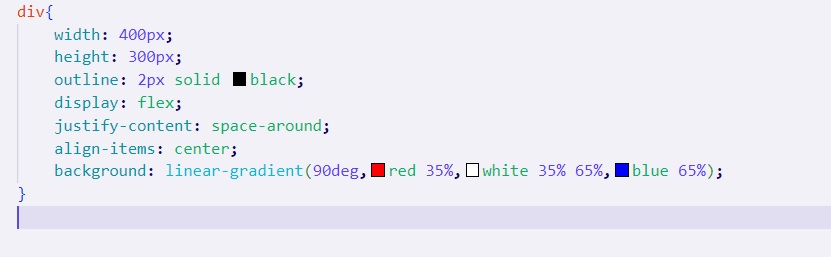
Cada color del gradiente puede aceptar como índice, donde empieza y donde termina, en mi caso utilizo porcentajes, pero también se pueden utilizar valores fijos como pixeles u alguna otra unidad deseada.
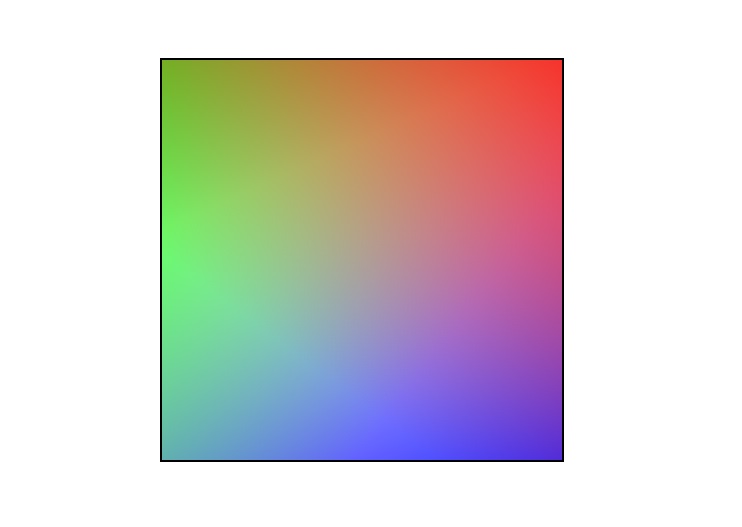
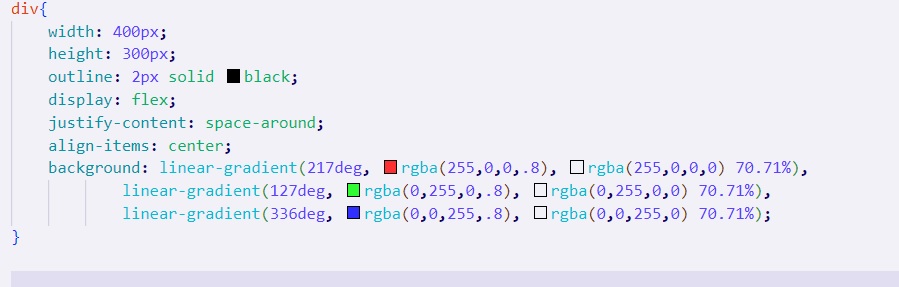
Además de esto anteriormente mencionado que se verá en el código de abajo, también se puede anidar varios gradientes uno después de otro y lograr el efecto consecutivas veces en posiciones específicas.
Each color of the gradient can accept as an index, where it begins and where it ends, in my case I use percentages, but you can also use fixed values such as pixels or some other desired unit. In addition to this previously mentioned which you will see in the code below, you can also nest multiple gradients one after another and achieve the effect consecutively at specific positions.